- About
Getting to know us
- Services
- Managed Services
- Application Services
- Cloud Services
- Data Science
- Consulting Services
- Technology Solutions
Managed Services
Application Services
Data Science
Consulting Services
Technology Solutions
- Industries
- Resources
Resources
- Contact
- Contact us
Trigger Dynamic Action from JavaScript
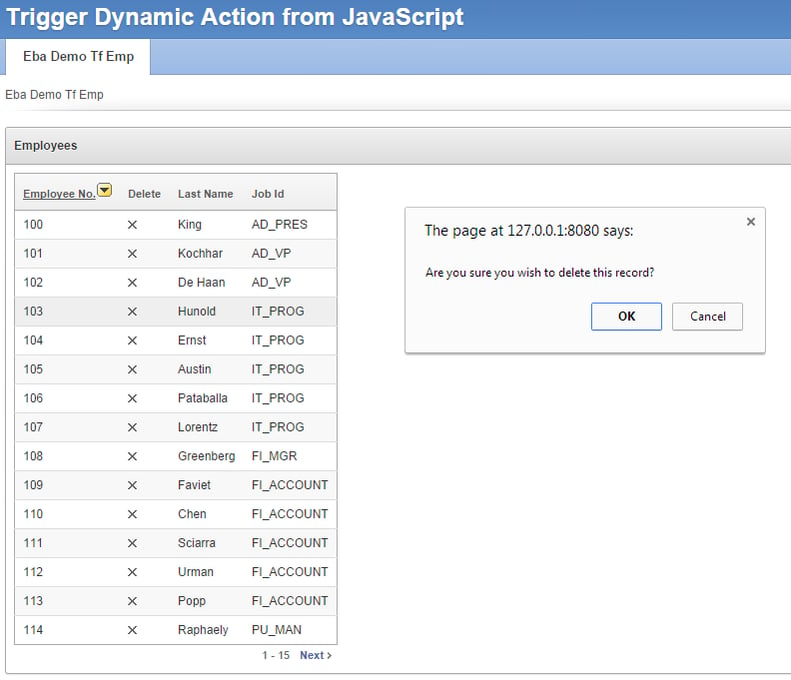
The following example will demonstrate how a Dynamic Action can be utilised within a report column to confirm deletion of a record, before the deletion process occurs.
Ever since APEX 4.0, Dynamic Actions have provided developers with an easier way of defining client-side behaviour declaratively without the need to know JavaScript. However, for advanced client-side behaviour custom JavaScript code may be required.
A common problem we encounter is the need to trigger a Dynamic Action from JavaScript. Fortunately, the APEX JavaScript API’s provide a function to achieve this.
APEX Event Trigger
The apex.event.trigger JavaScript function, within APEX, triggers an event such as “change” or “click” to occur on a page component, without user interaction. This is achieved using the event handler functionality of the jQuery framework, which is incorporated into APEX from 4.0 onwards.
The function requires three parameters:
pSelector is the jQuery formatted selector used to trigger the APEX event.
pEvent is the browser event that will occur on the selector.
pData is not required.
In this example a hidden item is used as the selector to trigger a “select” browser event.
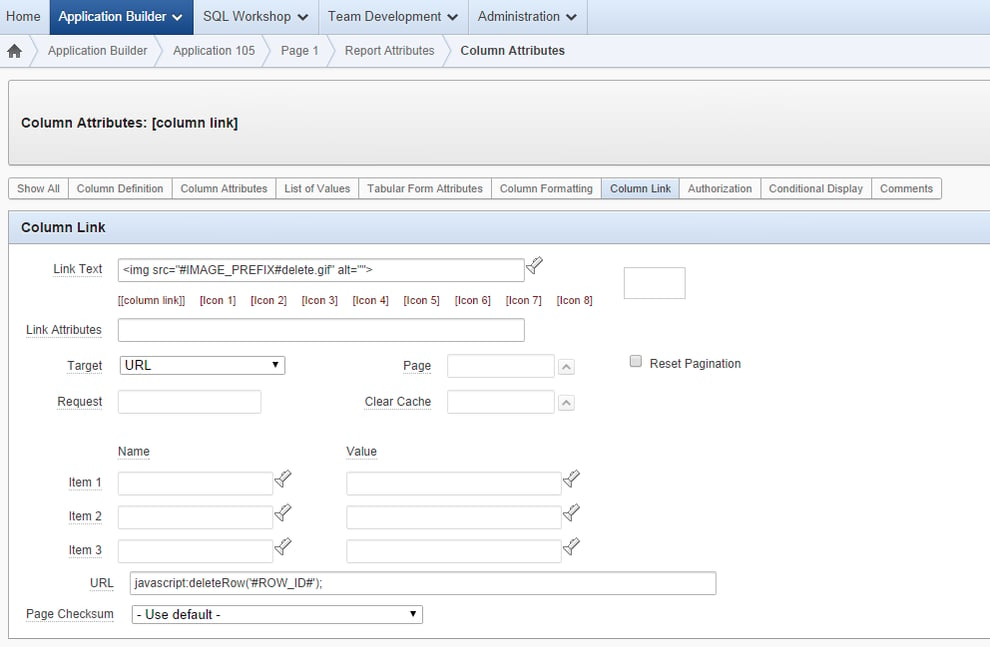
Trigger Dynamic Action from Report Column
The APEX Event Trigger can be utilised in any custom JavaScript code. For this example it is defined within a JavaScript function, which is called from a report column link.
To ensure that the correct record is deleted, the identifier from the report row is passed into the function as a parameter and assigned to the hidden item, using the apex.item(”).setValue(”) JavaScript function.
Note: Ensure that value protection is disabled on the hidden item.
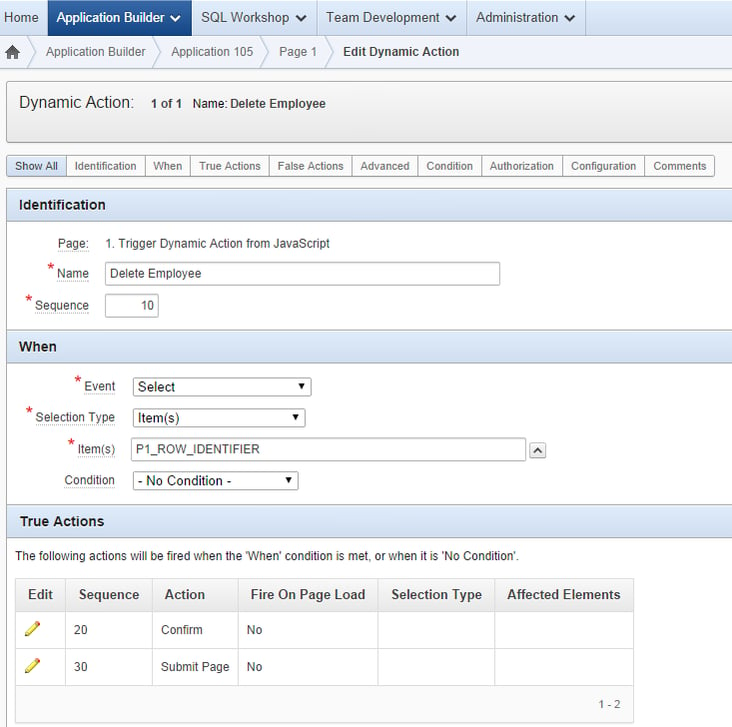
A Dynamic Action can now be created with the “select” event defined on the hidden item. When the user clicks the link within the report row, the new Dynamic Action will fire.
The Dynamic Action contains a confirm action to request approval of the records deletion. A submit action is also defined to submit the page and trigger the delete page process. As the row identifier was passed into a hidden item, this value can be utilised within the page process.
The APEX JavaScript API’s provide the necessary functionality to trigger a Dynamic Action from custom JavaScript code. It is worth noting that the API provides many other functions to make JavaScript development within APEX a great deal easier!
If you would like to speak to one of our Oracle APEX experts, get in touch through enquiries@dsp.co.uk.
Useful Links
https://docs.oracle.com/cd/E59726_01/doc.50/e39149/javascript_api.htm#AEAPI266
http://learn.jquery.com/events/triggering-event-handlers/
Author: Craig Sykes
Job Title: Senior Oracle Development Consultant
Bio: Craig is a Senior Development Consultant at DSP. Craig has an MSc in Computing Science and is an experienced software engineer, utilising development tools such as PL/SQL and APEX to provide bespoke ERP software to both UK and international businesses. Craig has experience developing solutions to connect Oracle systems to a wide range of existing external applications within business environments.

.png?width=250&name=stonewater-logo%20(1).png)
