- About
Getting to know us
- Services
- Managed Services
- Application Services
- Cloud Services
- Data Science
- Consulting Services
- Technology Solutions
Managed Services
Application Services
Data Science
Consulting Services
Technology Solutions
- Industries
- Resources
Resources
- Contact
- Contact us
Undocumented IG Features
Contents
I’ve blogged quite a bit on the Interactive Grid and the vast array of features; some features are technically available for use in your applications however they are not documented – more on what this means later.
Before I dig in, let’s not forget the Interactive Grid was undocumented on launch on APEX 5.1. Even though we have several blogs from the APEX team, it wasn’t until several months later that the beta documentation arrived in the expected JSDoc format.
As of now we do have the Pre-General Availability Interactive Grid JavaScript documentation. So until the status changes to Official let’s assume the latest documentation we are provided with is the documentation.
I wouldn’t be able to advise you on whether the examples I will introduce will make the final documentation, simply remain undocumented, be replaced by alternatives or will be removed completely.
Ultimately this is the risk if you use an undocumented feature; that, upon upgrade, the plug is pulled leaving you with no alternatives. Perhaps, due to this, you’re forced to keep on the same APEX version (preventing future upgrades). If you go this route and ever need support, well you’re using an undocumented feature, and therefore your support is compromised.
When APEX 5.0 was launched, the undocumented APEX 4.2 gReport JavaScript object (which was used to manipulate an Interactive Report) was removed leaving those that used it looking for alternatives. However fortune shone on those using the undocumented APEX 4.2 package apex_authorization which actually made it to APEX 5.0.
Cue…Relevant Twitter thread on undocumented features.
Now you know the risks… let’s investigate the Interactive Grid with a focus on the Filter features. From what we discover, this may help us to understand what features are being worked on, possibly available in the future or perhaps that’s just wishful thinking.
One last caveat … John Snyders, the primary developer for Interactive Grid, regularly surrounds these undocumented features with the line.
/*** FOR INTERNAL USE ONLY: Subject to change in the future, please do not use! ***/
I’m going to introduce 4 features here, but more are available to be discovered in the widget.interactiveGrid.js file which available in your APEX download zip.
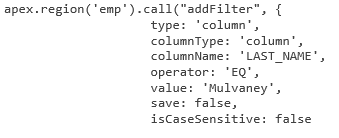
The first undocumented feature is addFilter. This allows you to add filters to the Interactive Grid, the options above are pretty much self-explanatory. Here I’m putting a Last Name filter of Mulvaney on the Grid. Interestingly you can add several filters of the same name here.
Next is getFilters which returns an array of filters. From which you can see more information about the filters that are applied on your Interactive Grid including a Filter ID.
apex.region(’emp’).call(“getFilters”);
Next up is deleteFilter. By passing a filter ID (obtained above) you can delete a filter from the Interactive Grid.
If you would like to see some examples yourself… you can follow along on my handy example application.
If you would like to speak to one of our Oracle APEX experts, get in touch through enquiries@dsp.co.uk.
Author: Matt Mulvaney
Job Title: Senior Oracle APEX Development Consultant
Bio: Matt is an experienced APEX solution designer having designed numerous complex systems using a broad range of Oracle Technologies. Building on his previous experience of Oracle Forms & PL/SQL, he is entirely focused on providing functionally rich APEX solutions. Matt promotes APEX as a software platform and openly shares best practises, techniques & approaches. Matt has a passion for excellence and enjoys producing high quality software solutions which provide a real business benefit.

.png?width=250&name=stonewater-logo%20(1).png)


.png?width=313&name=Undocumented%20IG%20Features%20(1).png)
.gif?width=569&name=Undocumented%20IG%20Features%20(2).gif)