- About
Getting to know us
- Services
- Managed Services
- Application Services
- Cloud Services
- Data Science
- Consulting Services
- Technology Solutions
Managed Services
Application Services
Data Science
Consulting Services
Technology Solutions
- Industries
- Resources
Resources
- Contact
- Contact us
APEX Splitter Plugin
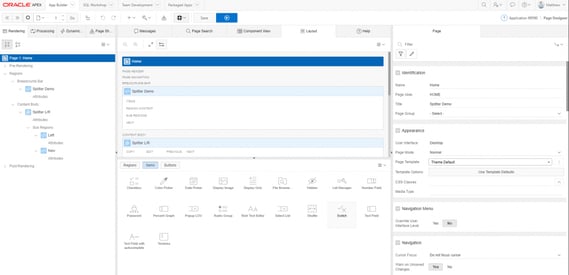
You’ve been using the Splitter plugin for maybe years without realising it. No? Well if you’ve used APEX Page Designer on version APEX 5 and above you’ll notice the page is split in to several resizable panes. Below is my APEX Page Designer view. You can see that it has been vertically split in to a left, middle, right arrangement with the middle pane split horizontally with a top and a bottom pane.
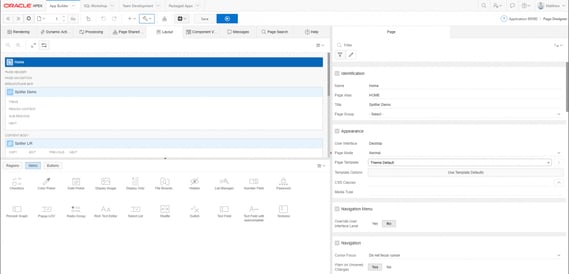
If you want, you can put this in to Two Pane mode using Spanner > Layout > Two Pane Mode
Whatever your arrangement; the page is split. But what if we want to use the same functionality and split our applications in the same way? … The answer is the Splitter Plugin.
You won’t find this plugin to download from the usual sources; To get it functional in to your application involves a few steps…
1. Import APEX Page Designer from the apex\builder\ f4000.sql file from your APEX download zip file
2. Export the Splitter plugin from shared components
3. Import the Splitter plugin to your application
4. Grant execute on APEX_180100.WWV_FLOW_F4000_PLUGINS to your parsing schema
5. Edit the plugin and prefix the Callback Function names with APEX_180100
Once you have that sorted, you can use the Splitter Plugin as you would a native Region Type. There are some rules I have found.
1. A Splitter region should have two and only two sub regions
2. One of those directly referenced sub regions cannot be another splitter (although a grandchild sub region can be a splitter)
3. The Splitter region works much better using the Blank with Attributes (no grid) Template
4. The Splitter region must have a width (use a Custom Attribute to set the width)
5. The Splitter attributes must have a position away from the edge (you can choose which edge)
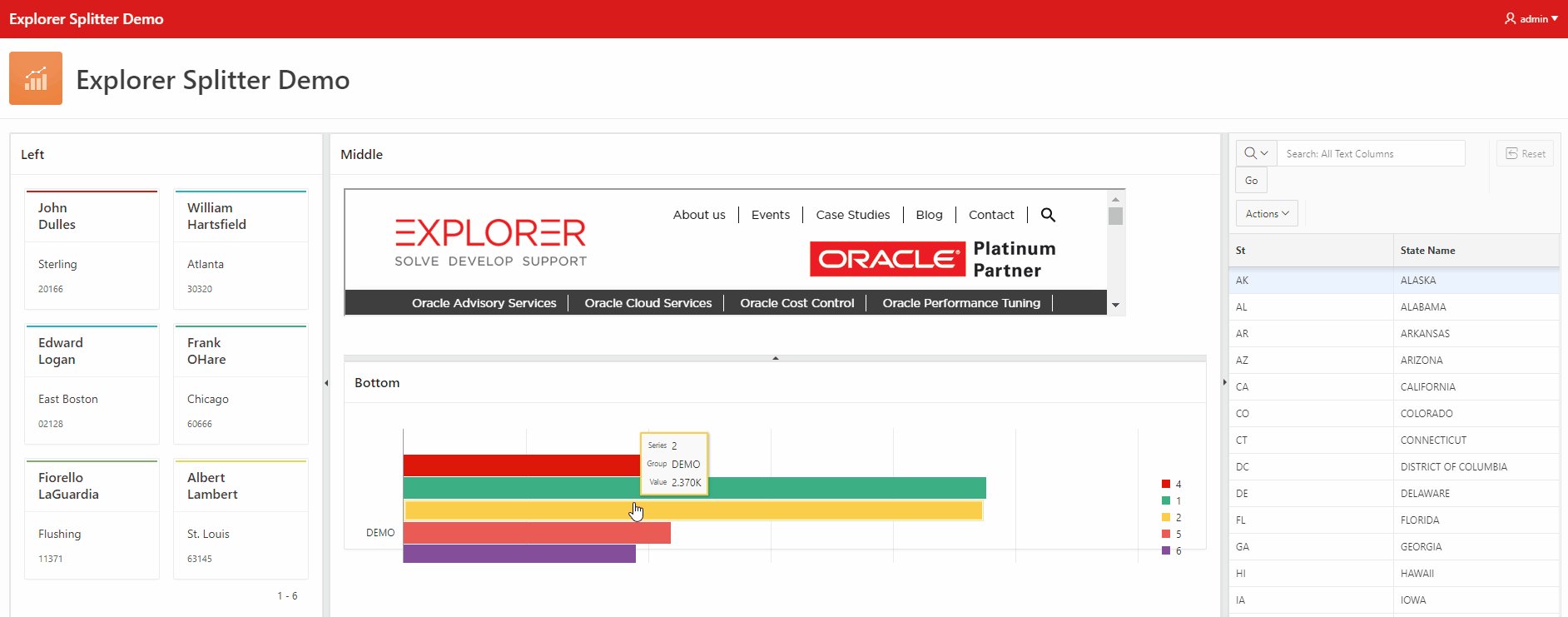
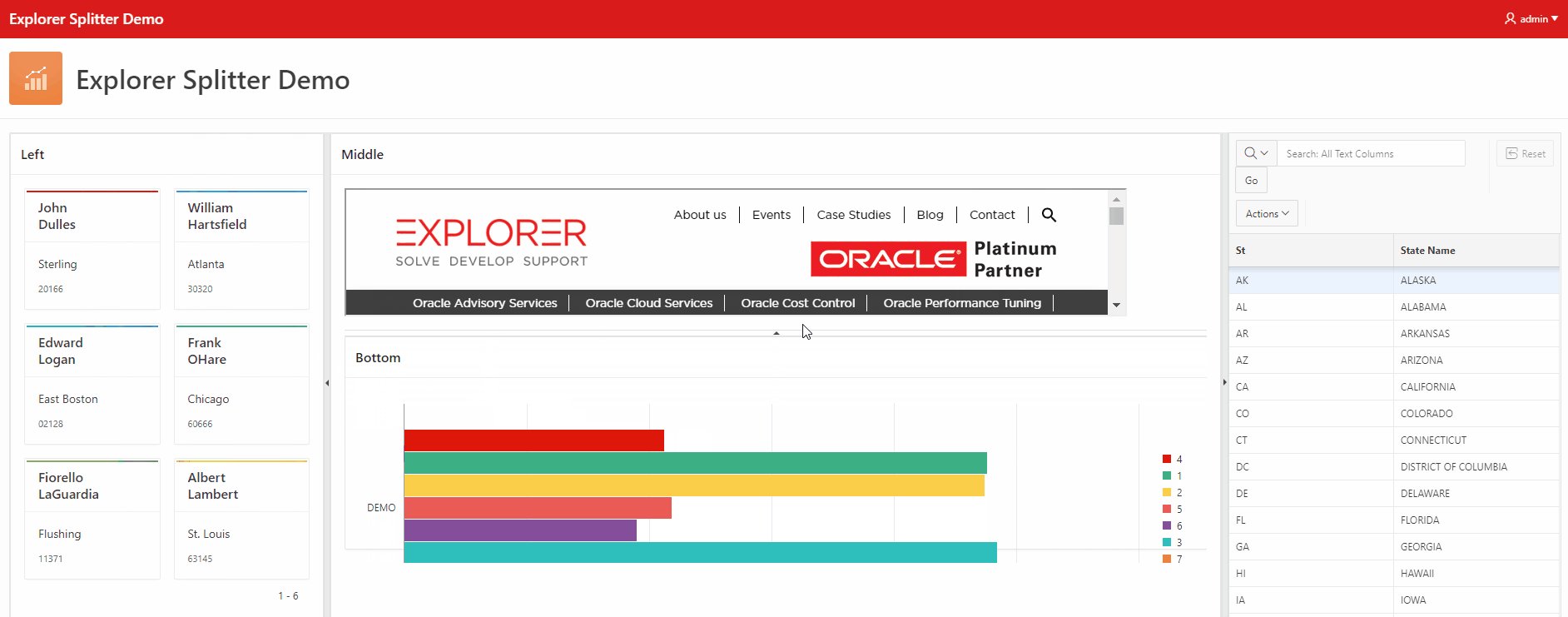
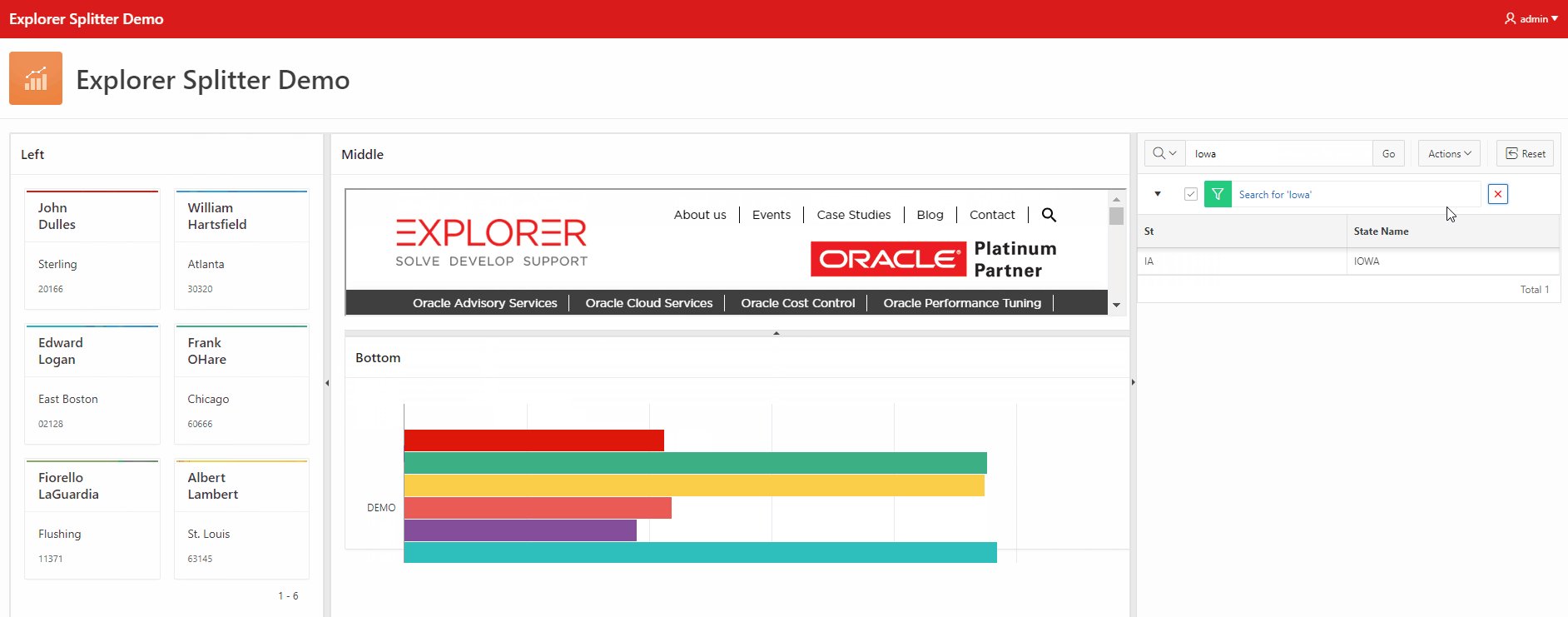
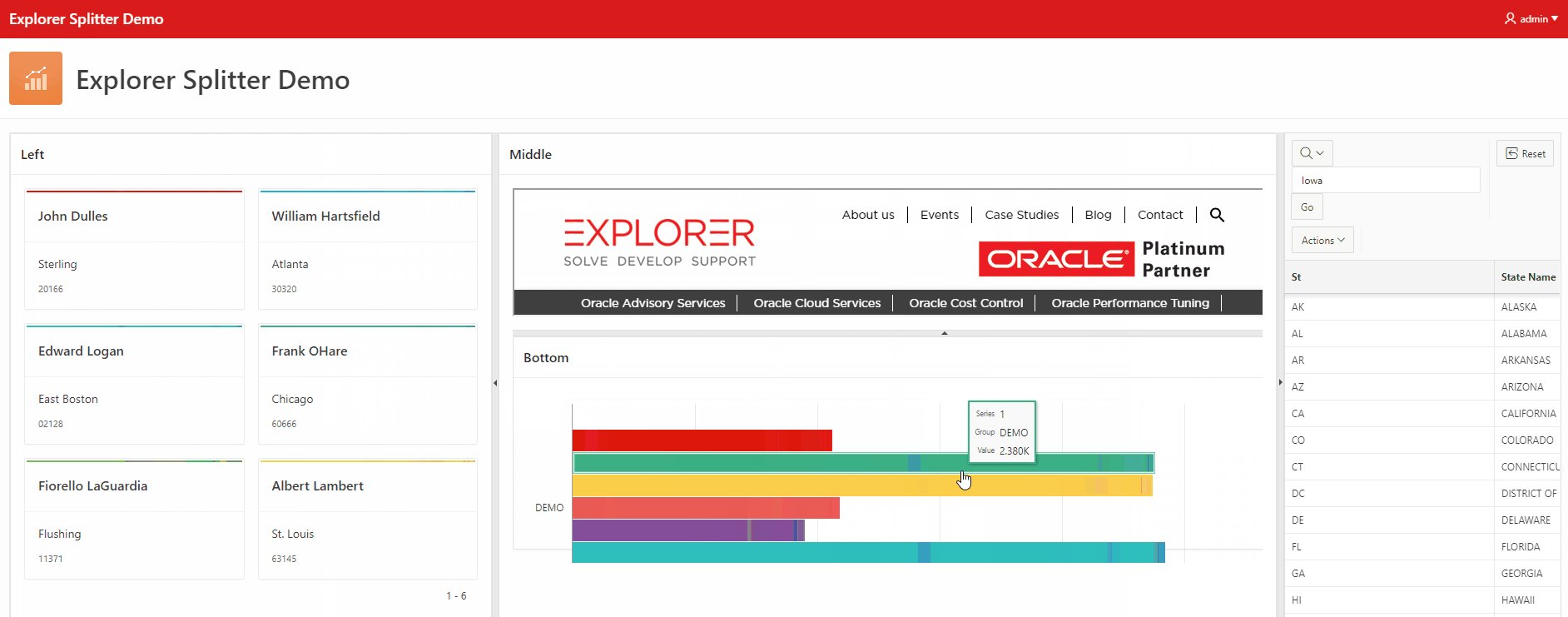
In my example below, I try to somewhat recreate the look of the Page Designer to prove the concept of what can be achieved.
Unfortunately, I cannot host on apex.oracle.com because I am unable to grant the required privilege on the internal APEX package.
For more information, check out our Oracle APEX Services, and if you liked this blog, check out our other APEX blogs here.
Contact us today and one of our expert developers will be in touch.
Author: Matt Mulvaney
Job Title: Senior Oracle APEX Development Consultant
Bio: Matt is an experienced APEX solution designer having designed numerous complex systems using a broad range of Oracle Technologies. Building on his previous experience of Oracle Forms & PL/SQL, he is entirely focused on providing functionally rich APEX solutions. Matt promotes APEX as a software platform and openly shares best practises, techniques & approaches. Matt has a passion for excellence and enjoys producing high quality software solutions which provide a real business benefit.

.png?width=250&name=stonewater-logo%20(1).png)