- About
Getting to know us
- Services
- Managed Services
- Application Services
- Cloud Services
- Data Science
- Consulting Services
- Technology Solutions
Managed Services
Application Services
Data Science
Consulting Services
Technology Solutions
- Industries
- Resources
Resources
- Contact
- Contact us
Customising Interactive Reports through CSS and jQuery
Contents
When creating APEX Interactive Reports I regularly use CSS combined with jQuery to change the layout and display. Quite often these may be something simple like for instance disabling a particular filter so that that user cannot remove it.
Time and time again I revisit my older applications to ‘borrow’ functionality from these for my newer applications. I thought it would be quite handy to share these with the community and update this list when something new is discovered
So here is my collection of code snippets I use with Interactive Reports in no particular order.
For the CSS you can place the code snippets in various locations including the Theme Roller.
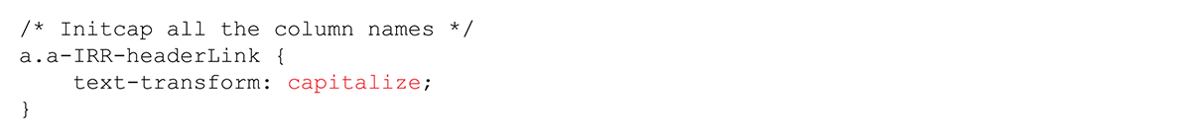
Initcap all the Column Names
One for the lazy; useful for those select * queries
You can also use uppercase instead of capitalize if you wish
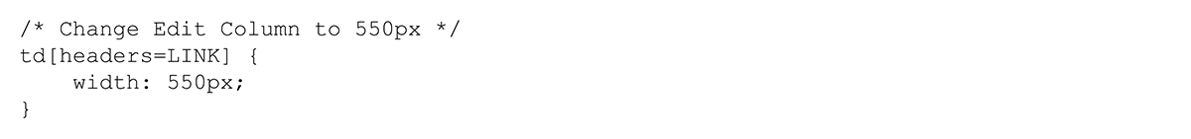
Change the width of the edit link
This example creates a really wide edit link column, but you can change it to as small as possible if you wish to maximise space for the other columns.
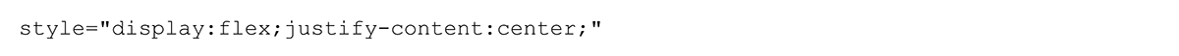
Centralise the Edit Link Icon
Type the following in to Link Attributes (found within the Interactive Report Attributes) to place the edit link icon in the middle of the column instead of the default left position.
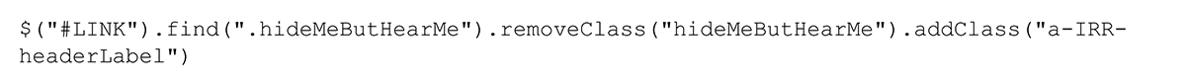
Showing the Link Column label
Run the following JavaScript in a dynamic action after Interactive Report Refresh (also ensuring it fires on page load).
You can also add an optional .text(“Edit”) to the end of that string to change the Label from ‘Link’ to ‘Edit’.
Hide Default Report Option
Or how about hide the Default Report button, so that only the charts and Pivot Reports are visible.
Summary
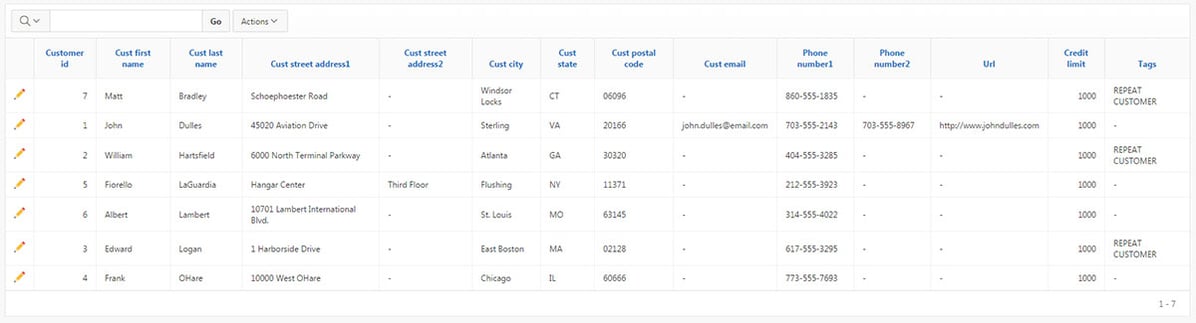
Here is an Interactive Report before above changes have been applied.
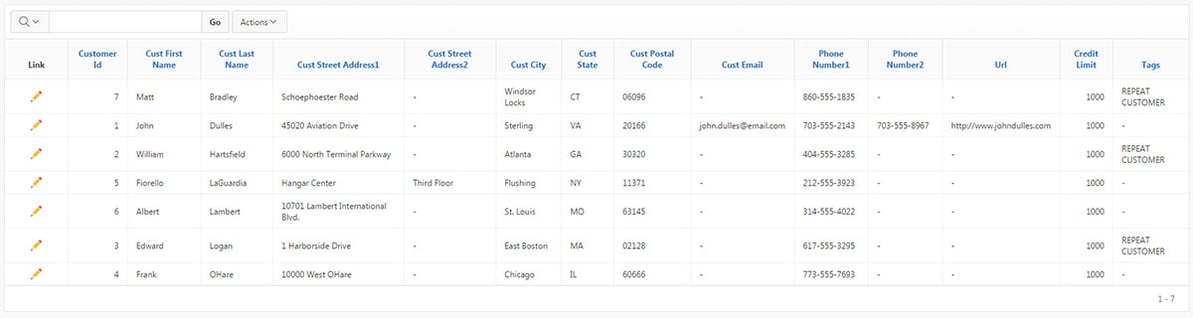
And here is the same Interactive Report after many of the above changes have been applied.
For more information, check out our Oracle APEX Services, and if you liked this blog, check out our other APEX blogs here.
Subscribe to Oracle APEX Insights if you want to stay tuned for more APEX updates.
Author: Matt Mulvaney
Job Title: Senior Oracle APEX Development Consultant
Bio: Matt is an experienced APEX solution designer having designed numerous complex systems using a broad range of Oracle Technologies. Building on his previous experience of Oracle Forms & PL/SQL, he is entirely focused on providing functionally rich APEX solutions. Matt promotes APEX as a software platform and openly shares best practises, techniques & approaches. Matt has a passion for excellence and enjoys producing high quality software solutions which provide a real business benefit.

.png?width=250&name=stonewater-logo%20(1).png)