- About
Getting to know us
- Services
- Managed Services
- Application Services
- Cloud Services
- Data Science
- Consulting Services
- Technology Solutions
Managed Services
Application Services
Data Science
Consulting Services
Technology Solutions
- Industries
- Resources
Resources
- Contact
- Contact us
Legacy Breadcrumbs
Contents
The Universal Theme is great – no doubting it awesomeness. However one thing that isn’t my perfect cup of tea is the new Breadcrumb Template. It’s slightly frustrating that there are no available alternate templates, styles, template options or any customisations you can perform out of the box.
Granted you can change the colours with Theme Roller, but you can’t change its appearance without being a semi-pro at CSS. Here is a recap how it looks in the Universal Theme.
But what can I change it in to? I remember when I first saw the Breadcrumb Region within Universal Theme I realised that I really missed the Breadcrumb Template from 4.2 and, on occasion, I had wondered how to restore this functionality for APEX 5.
So this blog is a step by step guide how to make the APEX 4.2 Breadcrumb available to the APEX 5 Universal Theme.
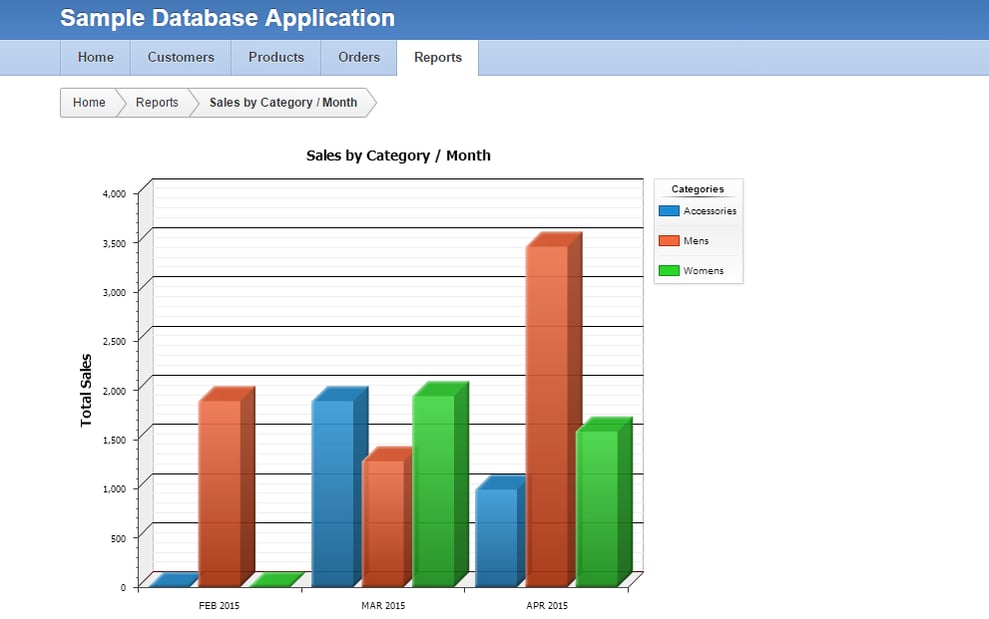
First I loaded up the Sample Database Application in APEX 4.2; and observed the breadcrumb template I wanted to emulate running within Theme 25.
I then copied all the CSS from the Theme 25 CSS file relating to classes uBreadcrumbs, uStartCap, uSeparator & uEndCap in to one new CSS file. You can download it here.
I uploaded the file to Static Application Files within Shared Components and then added the CSS file to the list of CSS files within the Universal Theme – you’ll need to unsubscribe your theme to do this. By the way, I’ll be very interested to know your thoughts & views on subscribing or unsubscribing from the Universal Theme.
The angular separators and end caps exist within a single sprites image file held in the images folder of Theme 25. Since each release of APEX contains a full set of all the historic themes I simply needed to change the file paths within the CSS to reference the sprites image file in Theme 25 directly.
I then created a new Legacy Breadcrumb template in the Universal Theme by copying the Breadcrumb template from the Sample Database Application (APEX 4.2 version). This template did not need modifying at all.
Within Page Zero (or wherever your Breadcrumb regions are) I found the Breadcrumb Region & switched the template from Breadcrumb to my new Legacy Breadcrumb template.
Finally, I set the CSS Classes attribute to uBreadcrumbs on my Region (i.e. not within the Attributes sub section) to activate the styling.
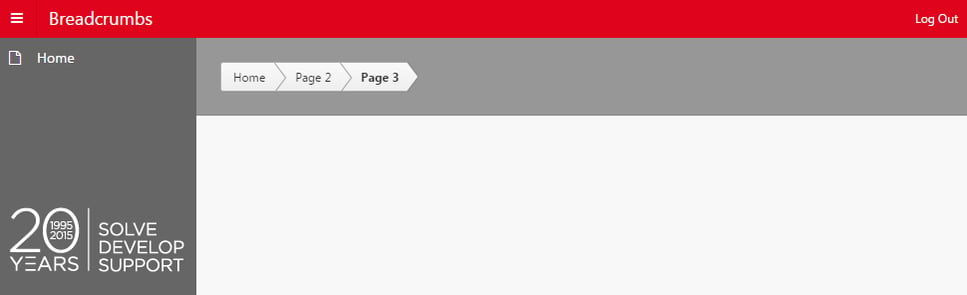
The Breadcrumbs Region uses the Template Title Bar; however you can change this to whatever you want. I think it looks quite nice and gives a good definition to the Legacy Breadcrumb.
Give it a go and now you have Legacy Breadcrumbs in the Universal Theme.
Author: Matt Mulvaney
Job Title: Senior Oracle APEX Development Consultant
Bio: Matt is an experienced APEX solution designer having designed numerous complex systems using a broad range of Oracle Technologies. Building on his previous experience of Oracle Forms & PL/SQL, he is entirely focused on providing functionally rich APEX solutions. Matt promotes APEX as a software platform and openly shares best practises, techniques & approaches. Matt has a passion for excellence and enjoys producing high quality software solutions which provide a real business benefit.

.png?width=250&name=stonewater-logo%20(1).png)