- About
Getting to know us
- Services
- Managed Services
- Application Services
- Cloud Services
- Data Science
- Consulting Services
- Technology Solutions
Managed Services
Application Services
Data Science
Consulting Services
Technology Solutions
- Industries
- Resources
Resources
- Contact
- Contact us
Modal Dialog Tips and Tricks
Contents
I have been developing in APEX 5 since its release and have used the new native modal popup windows in almost every application I have created. While the functionality is inbuilt now (as I demonstrated in a previous blog), here are a few things I have discovered that help me get the most out of modal windows.
Refreshing the parent page
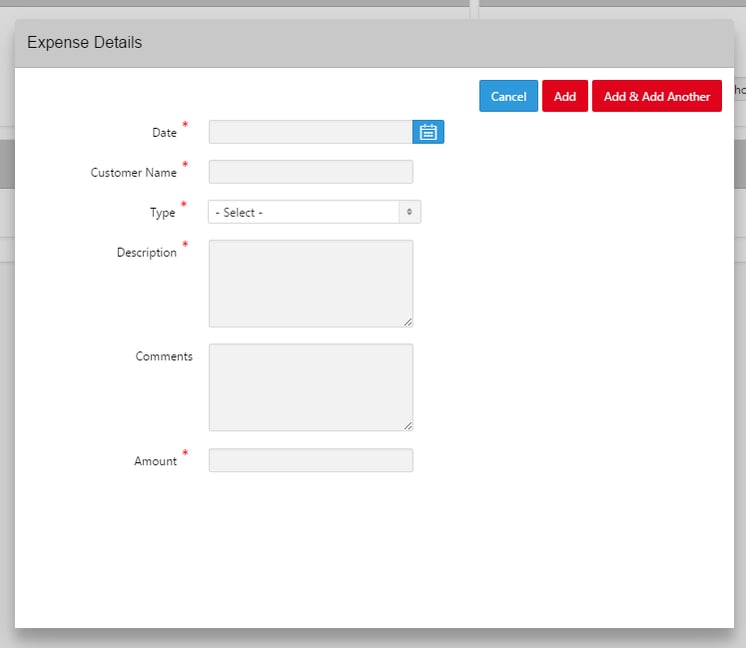
We recently created a modal page to add records to a report on the parent page. The modal includes an ‘Add and add another’ button which allows the user to stay on the modal page and add another record after inserting the first.
The problem with this was that the report on the parent page was only refreshing when the modal was closed, meaning that the user could not see individual records being added as they used the ‘add and add another’ button.
To solve this I added a static ID to the report and a dynamic action to the click event of the ‘add and add another’ button which fired the following JavaScript code:
This refreshes the report on the parent page without having to close the modal dialog, giving the user a visual indication that their record has been added.
CSS to remove ‘x’ from modal
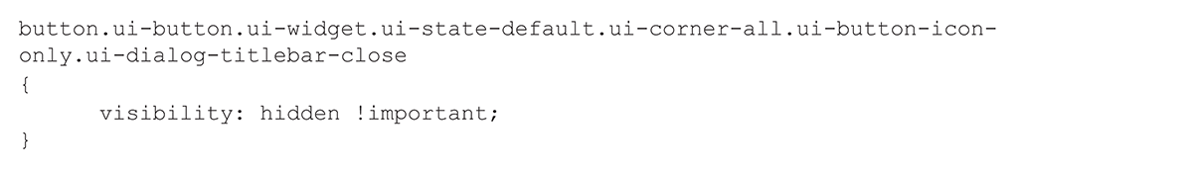
It is always a good idea to be in control of how users get to and from your modal windows. By default in APEX, a close button in the form of a ‘x’ is included in the top right corner of a modal popup window. If you want to control exactly how a user leaves the popup, you can remove the ‘x’ with the following CSS:
As you can see from the image below, the ‘x’ has been removed, making certain that the user closes the window with one of the buttons we added.
Generating a modal link
Sometimes it may not be possible to call a modal popup declaratively, for example, you may not be able to use the column link functionality of an APEX report if you want to return the link from the query. This might be the case if you want to only display links for certain rows or if you need to customise the URL beyond passing parameter values.
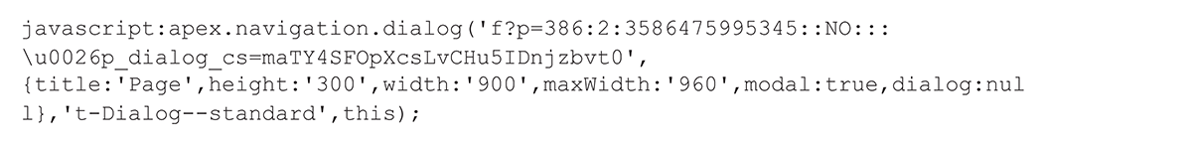
In this case we need to use the prepare URL functionality to generate the link and open a modal popup manually. Preparing the URL will get you something similar to this:
Before using this URL to open the modal dialog, we can manipulate this URL to pass values to the modal page or even alter the sizing.
The problem we have now is that if we want to fire some code on the ‘close dialog’ event, the report is not recognised as the triggering element. We can create a hidden item to get around this, assigning the item to the modal as its triggering element (replacing ‘this’ in the prepared URL) and then firing any ‘close dialog’ events from it.
Firing a modal from a modal
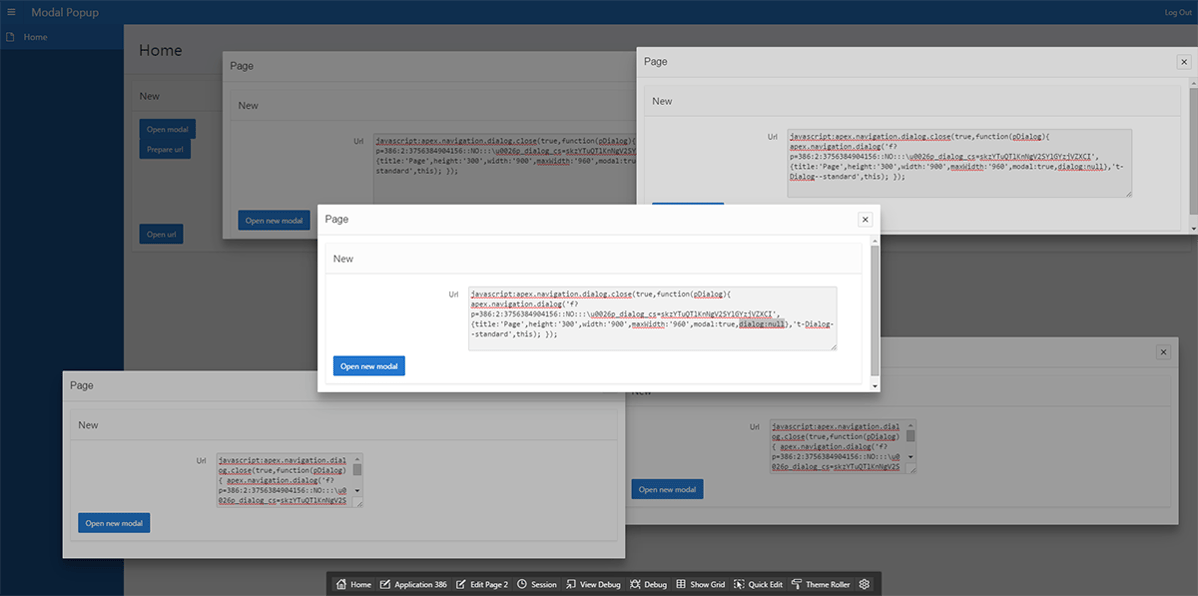
Further to the above trick, we can use the same method of preparing a URL and calling the page ourselves to open multiple independent modal windows, something which can’t be achieved natively through APEX. All we have to do is alter the prepared URL and change the ‘dialog’ property. You can see from the screenshot below that I have changed it from the default ‘dialog:pDialog’ to ‘dialog:null’ to make APEX think the URL is being called from a normal page, allowing me to create multiple nested dialog windows.
Edit: The ‘dialog:null’ option is set by changing the ‘Chained’ option to ‘No’ in the editor for a single modal window. However, if you are dynamically creating modal URLs to open the popup either chained or not chained, you will still need to alter this property manually.
For more information, check out our APEX services, and if you liked this blog, check out our other APEX blogs here.
Remember to follow us on LinkedIn. We publish insight blogs on the latest technology developments every week.
Author: Craig Sykes
Job Title: Senior Oracle Development Consultant
Bio: Craig is a Senior Development Consultant at DSP. Craig has an MSc in Computing Science and is an experienced software engineer, utilising development tools such as PL/SQL and APEX to provide bespoke ERP software to both UK and international businesses. Craig has experience developing solutions to connect Oracle systems to a wide range of existing external applications within business environments.

.png?width=250&name=stonewater-logo%20(1).png)