- About
Getting to know us
- Services
- Managed Services
- Application Services
- Cloud Services
- Data Science
- Consulting Services
- Technology Solutions
Managed Services
Application Services
Data Science
Consulting Services
Technology Solutions
- Industries
- Resources
Resources
- Contact
- Contact us
Client Side Validations
Contents
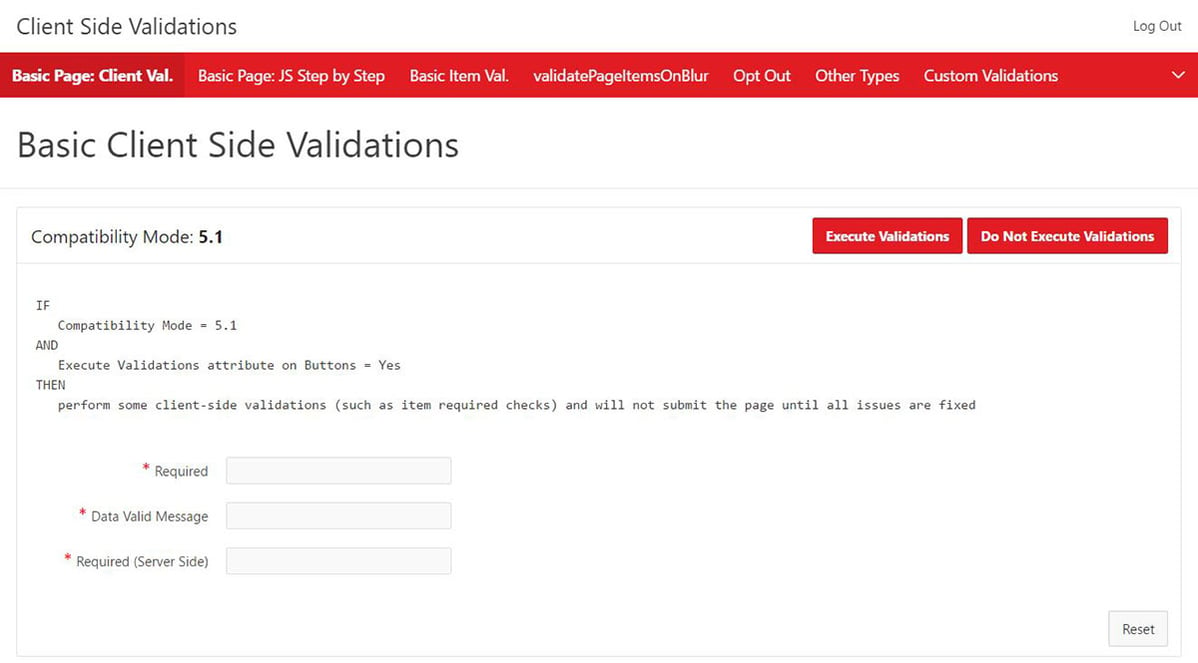
Since using APEX 5.1, you may have noticed a few differences in regards to client side validation when using a combination of:
Compatibility Mode = 5.1 and Execute Validations on Buttons = Yes
What you may have noticed is that client side validations are firing first; and only if the page is successfully validated will the server side validations fire.
So what are client side validations? A classic example of this is switching the Value required attribute on an Item to Yes.
When you submit the page via a button (providing the above rule is met) you will see that the Value required client side validation is displayed first; and then following entering of a value a second validation phase occurs whereby server validations are then fired. For the user, you can think of this as a two phased validation process.
If you break the rule and switch the compatibility mode to 5.0 then the full list of validations are displayed at once. However switching to a compatibility mode sub-5.1 is always going to be undesirable. Remaining on compatibility mode 5.1 is advantageous but the methods of opting out are not always immediately obvious to the developer.
This two phased validation approach is causing a point of discussion in our development department, and various development consultants are pro and against the change.
On one hand performance is increased by performing client side validations before the page reaches the server; on the other hand, arguably, the user experience suffers. For example if the user forgets to complete a required field, they are informed about this, believing this is the only mistake they’ve made in completing the form. Following a second submission they are informed about other validations which, if informed sooner, they could have corrected earlier.
A few weeks ago; John Snyders created a blog all about APEX Client-Side validations; whilst technically comprehensive I thought it would benefit from a hands-on demonstration.
So rather than regurgitate all the info Johns Blog, I will demonstrate to you some coding examples which are inspired from some of ideas within John’s blog.
I’ll walk you through some of the basics of Client Side Validations and then move on up to some of more advanced examples.
I’ll purposely omit the Interactive Grid examples as these are already covered in the Sample Interactive Grid Packaged Application and covered in much more detail on the APEX 5.1 Interactive Grid course.
Click for the demo Application
https://apex.oracle.com/pls/apex/f?p=107625
Whilst watching; please bear in mind, I’m only using a handful of JavaScript APIs
apex.page.validate
A bit of a misleading title; It will perform pattern and required validaitons; but not any more complex validations such as the lose focus examples.
apex.message.showErrors
Shows any errors in the stack; or can be used to push errors in an object to the page.
apex.message.clearErrors
Clears any errors from the page.
Apex.item().node.setCustomValidity
Set a validation message on an Item; can be set to a message (overwritten by the data-valid-message item attribute) or to null to make the item valid.
Apex.item().getValidity.valid
Returns true if the item is valid, otherwise false.
Apex.item().getValidationMessage
Gets the current validation message
For more information, check out our Oracle APEX Services, and if you liked this blog, check out our other APEX blogs here.
Contact us today and one of our expert developers will be in touch.
Author: Matt Mulvaney
Job Title: Senior Oracle APEX Development Consultant
Bio: Matt is an experienced APEX solution designer having designed numerous complex systems using a broad range of Oracle Technologies. Building on his previous experience of Oracle Forms & PL/SQL, he is entirely focused on providing functionally rich APEX solutions. Matt promotes APEX as a software platform and openly shares best practises, techniques & approaches. Matt has a passion for excellence and enjoys producing high quality software solutions which provide a real business benefit.

.png?width=250&name=stonewater-logo%20(1).png)