- About
Getting to know us
- Services
- Managed Services
- Application Services
- Cloud Services
- Data Science
- Consulting Services
- Technology Solutions
Managed Services
Application Services
Data Science
Consulting Services
Technology Solutions
- Industries
- Resources
Resources
- Contact
- Contact us
The Numerous Options for APEX 18.1 Interactive Grid Validations
Contents
I’ve written a number of blogs lately; however the one I am quite fond of is the one I did on Client Side Validations back in 2017. I look favourably back on this because it piqued my interest of what APEX is capable of in this area. I purposely omitted Interactive Grid at the time, however I decided to revisit it to finally complete this area during my UKOUG Tech18 presentation in Liverpool.
In addition to the presentation (which you’ll find a link to watch the video at the end) this blog explains more of my thinking around the main points of this subject.
During my research, it was quite interesting to find that various APEX developers either loved or loathed the client side validation functionality – however it was generally accepted there was general misunderstanding of what it was, and what it was capable of. This is compounded by the fact that there isn’t an area of Page Designer dedicated to Client Side Validations. By this I mean, under ‘processing’ we have an area of Page Designer dedicated to Validations. However, these are always Server-Side validations. This isn’t made clear, nor is the distinction between which attributes could possibly act on client side (e.g. Sub Types), which act only at server side (e.g. min/max number settings) and which act on both levels (e.g. Required = Yes, for some page item types only).
All APEX developers want to give good User Experience (UX) and client side validations can raise the bar certainly for APEX Forms and crucially for the Interactive Grid.
In the event of an error, all the user wants to know is why they failed validation and also be clearly informed what they need to do to resolve it. As developers, if we can do any (or all) of this in the client, then we benefit from superfast feedback (in some situations we can even fire a client validation when we leave the item) which has zero network and server load.
We have also security to think of, where we’ll need to ensure we have doubled-up the client side validation with a server side validation which is at least as secure as the client side validation. Depending on the type of client validation used, APEX will do this for you, but not always and it’s never clear if you need to do this or not. In my presentation, I show you how easy it is for a hacker or even a technical user to deactivate client side validations. Ultimately, we have to ensure server side validations are present and provide that extra level of reassurance required.
Other considerations are the presentation of the error message and the localisation i.e. the access to the failed item in order for the user to resolve it. I’ll explain this now…
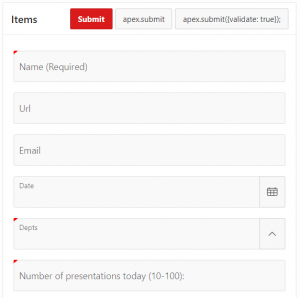
Presentation: During research, it’s clear that some developers are ignoring the Required=Yes attribute in the pursuit of a standardised presentation of validation messages. It’s not too surprising, and it may suit some applications/functionality over others, however with a little understanding of how client validations work you might reconsider your choice. Take the following Form for example.
The Name and Number or Presentations Today fields have a Required=Yes validation set which fires at client level however Depts has a Required=Yes validation set which, due to some bugs in the PopUp LOV, fires at server level. This causes two layers of validations to fire which involve two different styles of error messages.
.webp?width=449&name=APEX%2018.1%20Interactive%20Grid%20Validations%20(1).webp)
|
|
The ideal would be to have a single style; however, there are cases where this might not always be possible to force the client side to do more complex logic through an AJAX process for example.
Localisation: When an error occurs, its normal for a user to want to resolve it, they’ll be happy to resolve it providing (a) its accurate (b) clearly explained (c) there’s not too many (d) they can locate the field/cell with the problem. In the case of (d), some of the time clicking of the error message may not direct the focus to the errored field even if you have hooked-up the associated item in the server side validation (even in the apex.message.showErrors function). This phenomenon may be associated with various combinations of
- Interactive Grids (especially master detail)
- Region Types or Templates used (Splitter, RDS, Collapsible)
- Custom Region Plugins
In my presentation, I demonstrate using apex.message.addVisibilityCheck which can add some pain relief to this area where you can programmatically focus to the associated item.
In the case of (c), with the Interactive Grid, this is where client validations come in to their own. I frequently create Interactive Grids and the scenario buzzing round my head is… A user can insert 50 records, modify 30 records and delete a further 20. When they click Save what is going to happen? The worse that is going to happen is that all 100 records have an error of some sort. This is going to be disastrous for the user who has been carefully keying their records for the last hour; it’s the equivalent of writing a blog all morning and then Word crashes on you without saving your document -yeah, I’ve just ctrl+s right now. So the ideal is a client validation which informs the user immediately after leaving a cell; the grid can validate the cell automatically, so through combinations of pattern attributes and dynamic actions, as described in the video, you can start to establish this very much required client validation layer.
In future versions of APEX, I would love to see
- Dedicated areas of APEX to declaratively configure Client Side Validations
- Visibility of whether a server side validation is required
- Uniformity of the message style both in Client side and Server side
- Better declarative control of the interactive grid (goes without saying)
You can download the presentation from the UKOUG site here
You can access and also download my demo application here
For more information, check out our Oracle APEX Services, and if you liked this blog, check out our other APEX blogs here.
Contact us today and one of our expert developers will be in touch.
Author: Matt Mulvaney
Job Title: Senior Oracle APEX Development Consultant
Bio: Matt is an experienced APEX solution designer having designed numerous complex systems using a broad range of Oracle Technologies. Building on his previous experience of Oracle Forms & PL/SQL, he is entirely focused on providing functionally rich APEX solutions. Matt promotes APEX as a software platform and openly shares best practises, techniques & approaches. Matt has a passion for excellence and enjoys producing high quality software solutions which provide a real business benefit.

.png?width=250&name=stonewater-logo%20(1).png)


.webp?width=443&name=APEX%2018.1%20Interactive%20Grid%20Validations%20(2).webp)