- About
Getting to know us
- Services
- Managed Services
- Application Services
- Cloud Services
- Data Science
- Consulting Services
- Technology Solutions
Managed Services
Application Services
Data Science
Consulting Services
Technology Solutions
- Industries
- Resources
Resources
- Contact
- Contact us
Enforcing the Execution Order of an Interactive Grid
Contents
Tariere Ogidi, a member of our specialist Oracle APEX services team, uses the AJAX callback function to enforce the execution order of an interactive grid, which otherwise was leading to errors.
The Task
Recently I was posed with a situation where I needed to enable/disable some buttons depending on the selected row of an Interactive Grid (IG). The process is triggered on the selection of a row in the IG, which performs a calculation to determine whether the related buttons are enabled or disabled.
This involved performing checks on the data of the selected row and running form SQL & PL/SQL on the database. The solution required the execution of some JavaScript, followed by a PL/SQL process and then another piece of JavaScript code.
The Problem
Despite having my 3 dynamic actions arranged in the correct order of execution they needed to run, they did not perform as expected when the “Selection Change [Interactive Grid]” event was triggered. The JavaScript code hadn’t completed its execution process before the second PL/SQL action was run. This resulted in the third JavaScript process failing to produce the required results, as the value of a hidden page item (to be set via a calculation in the PL/SQL process), had not been set at the correct time.
The Solution
The solution was to call my PL/SQL process via an AJAX callback from the first JavaScript code process. I can set the point of execution within my JavaScript code and within that same script, perform the enabling/disabling of the buttons as the determining factor (the value of the hidden page item) would have been set all within the same script.
The following is an example of how the issue was resolved:
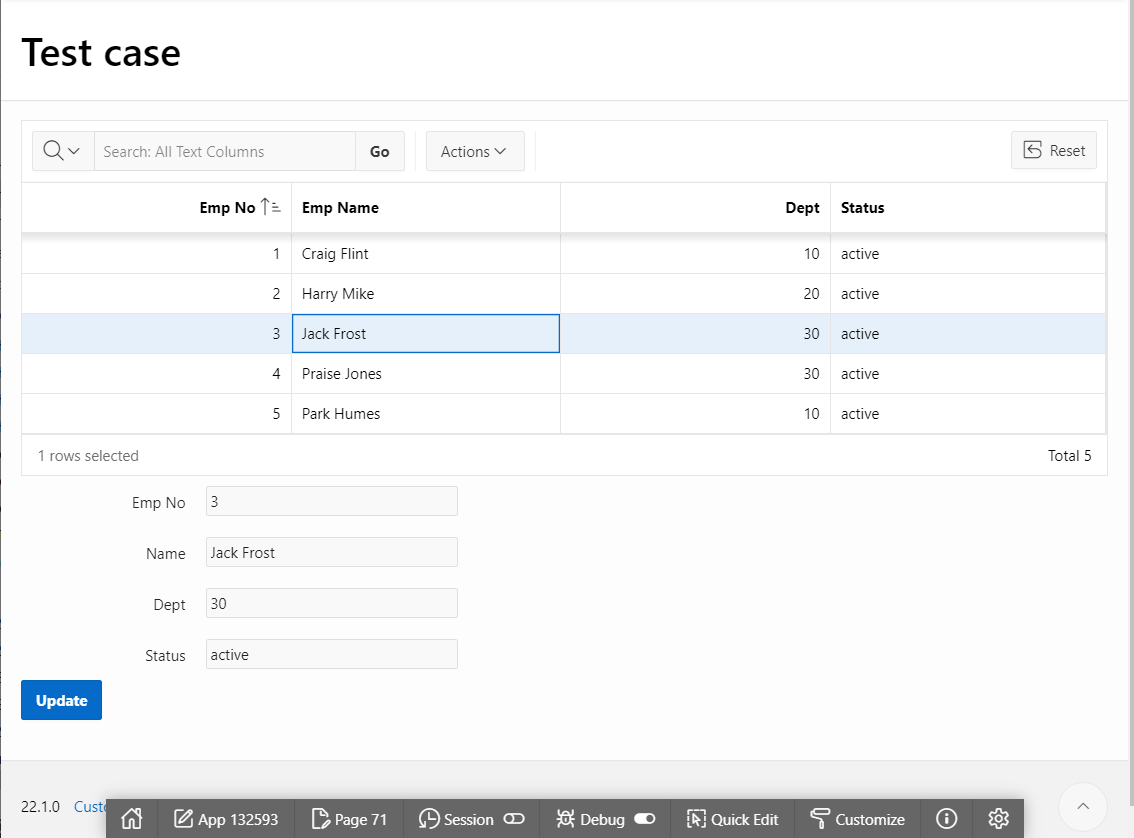
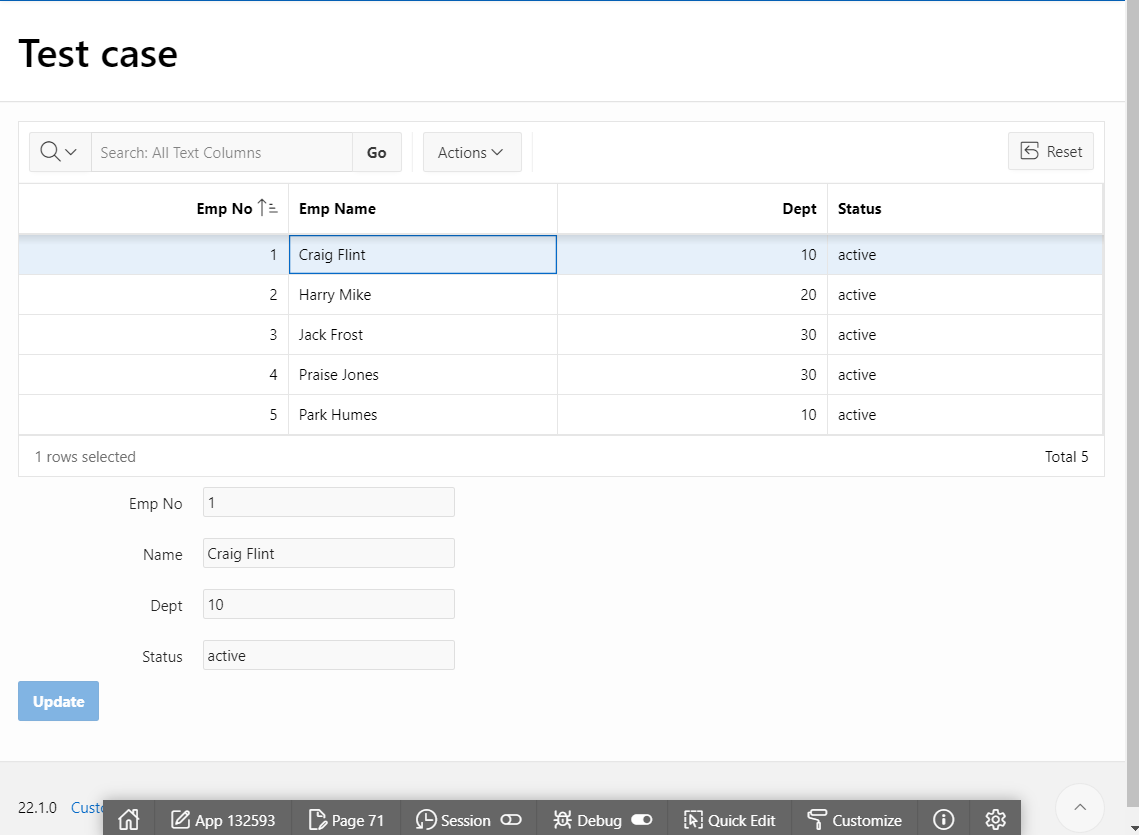
I had just one dynamic action JavaScript to handle all processing. Assume the IG report is based on an employee table, and the button to update the employee record is only enabled if the employee belongs to department no. 30, else the button should be disabled.
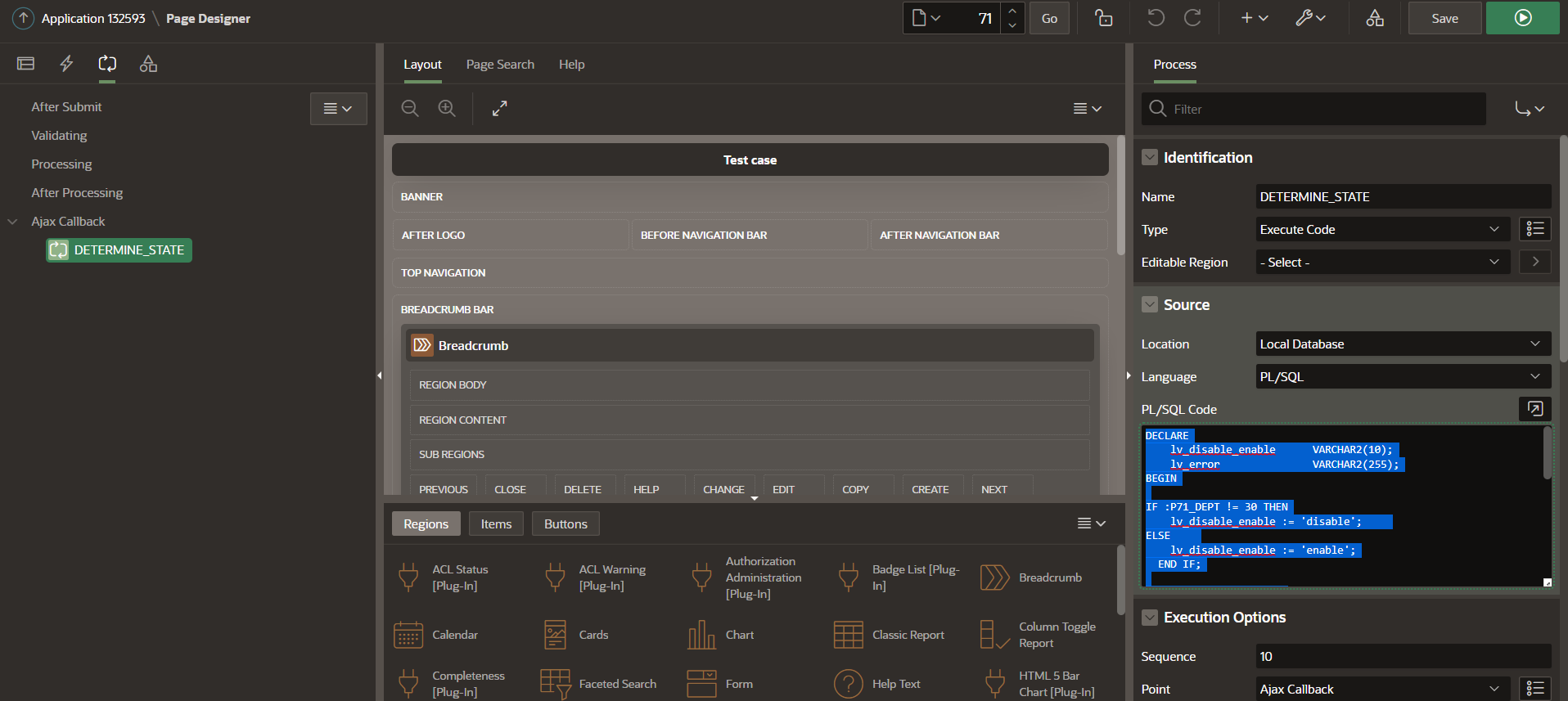
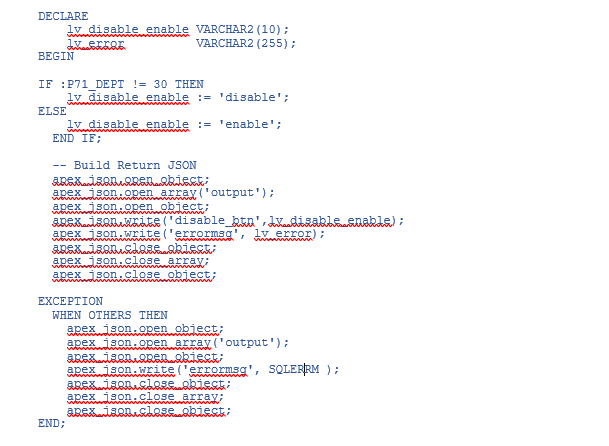
- Create an AJAX process.
The AJAX Callback process includes returning a JSON object with the values of the page items
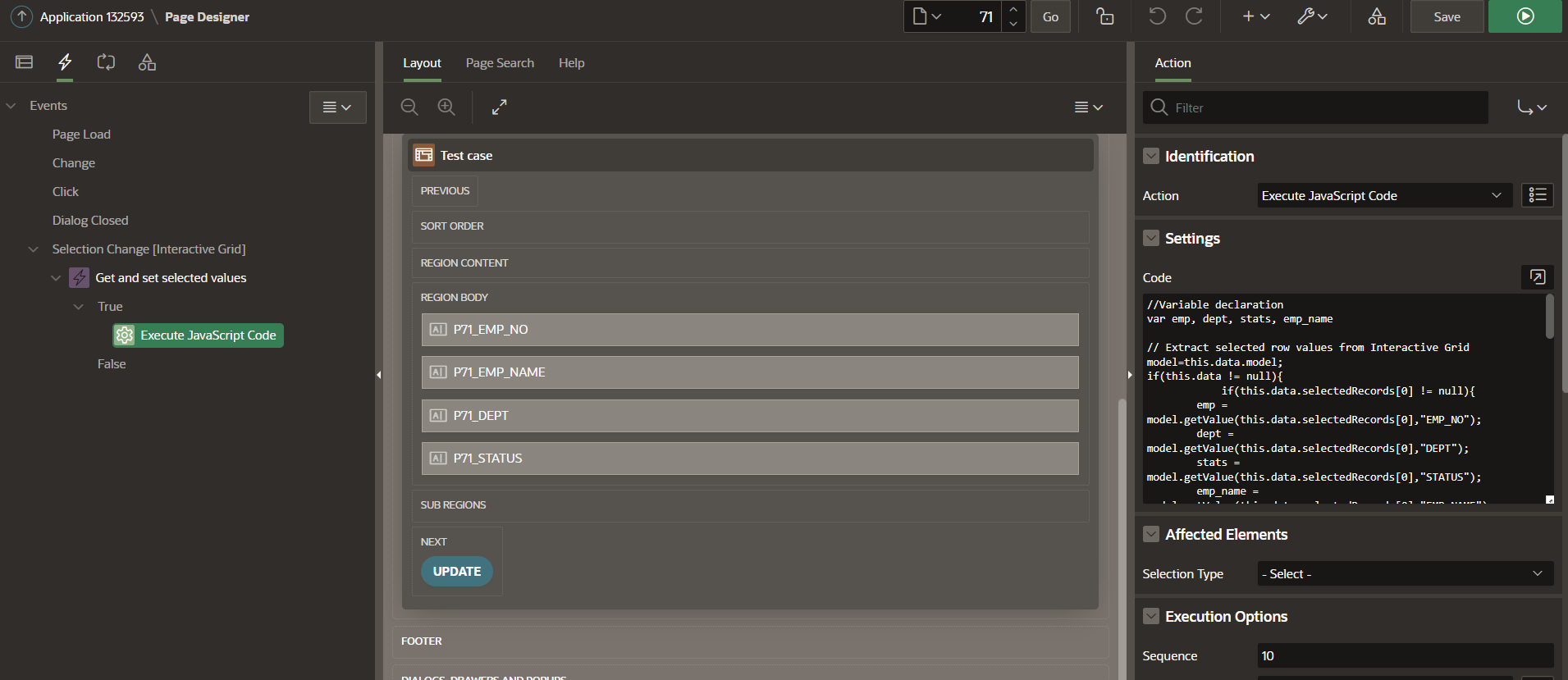
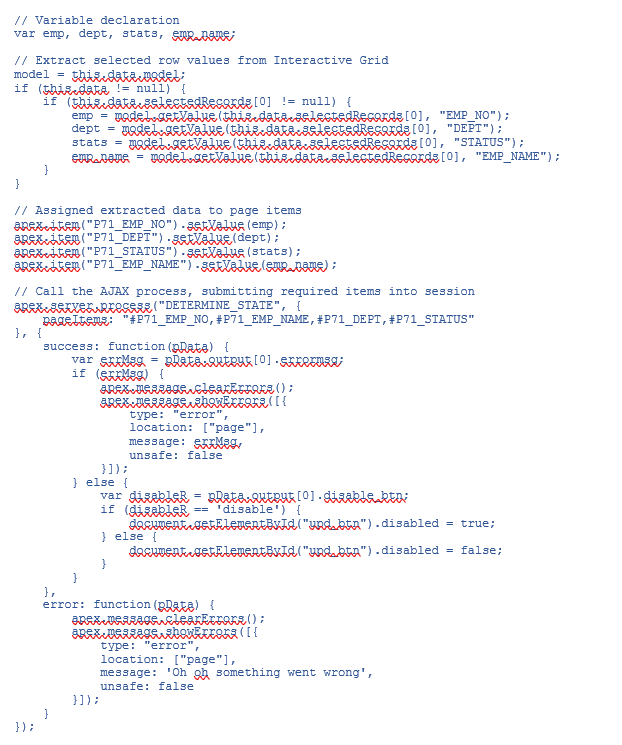
- Create a dynamic action on the IG region with type “Selection Change [Interactive Grid] with a true action of type JavaScript. Give your button a static ID. In my case this is “upd_bt
Below is a screenshot of the output of the application on the selection of an employee in department 30 and another in department 10. The UPDATE button is only enabled for the employee that satisfies the condition of belonging to department 30.
Summary
In summary, you don’t have to be a JavaScript whiz to be able to do this. It just takes a bit of researching, to know the standard format for creating a JSON object and a bit about writing JavaScript code. The AJAX callback process can either be at the page level, like I did or at the application level, which will make it accessible to the entire application for re-use if applicable.
If you would like any support regarding APEX speak to one of our expert Oracle APEX Consultants today. Alternatively, email us at enquiries@dsp.co.uk or book a meeting.

.png?width=250&name=stonewater-logo%20(1).png)