- About
Getting to know us
- Services
- Managed Services
- Application Services
- Cloud Services
- Data Science
- Consulting Services
- Technology Solutions
Managed Services
Application Services
Data Science
Consulting Services
Technology Solutions
- Industries
- Resources
Resources
- Contact
- Contact us
Considerations Upgrading Applications to APEX 5.0
Contents
In April 2015, Joel Kallman, the Director of Software Development for Oracle APEX, successfully upgraded the asktom.oracle.com web site to APEX 5 without making any changes.
This got me thinking: What are the steps in successfully upgrading to APEX 5.0? Are all APEX 5 upgrade projects update as easy and smooth as Tom Kyte’s website upgrade?
There are two ways to upgrade applications to APEX 5.0
- Install a new release of Oracle Application Express; the installation process updates existing applications to the latest release.
- Export applications and then import them into a database which contains the APEX 5.0 installation.
Once the applications are upgraded within the workspace, they are effectively APEX 5.0 applications.
According to the installation guide, “the upgrade process is designed to not alter the application user interface or application components. As a result, application components that may impact the user interface are left untouched by the upgrade process. It is the developer’s responsibility to manually review these components and update them, or leave them as is. Examples of components which may impact existing functionality include new features added to interactive reports, charts, certain validations, and so on.”
Therefore, following an upgrade, all applications are recommended to be regression tested to ensure they function and perform as per APEX 4.2. I thought I would attempt to upgrade a simple application, with some interesting features, to see how it would fair in an upgrade.
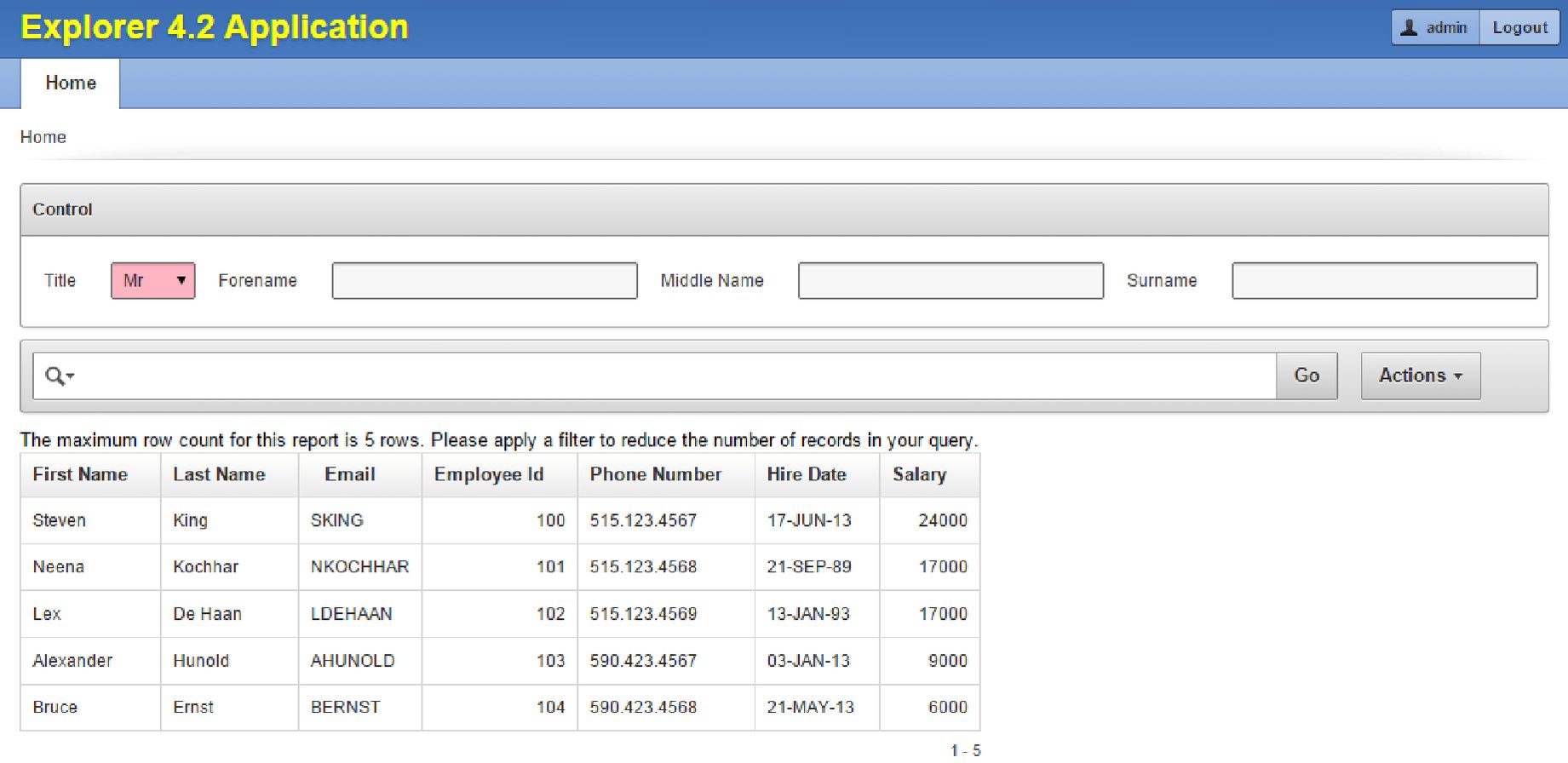
The following customisations have been made to the above application:
- JQuery has been used to change the Application Name to yellow.
- JQuery has been used to increase the Interactive Search bar width.
- The standard template has been changed to accommodate an inline CSS statement to change the title field to pink.
- There are also 4 fields within the control region.
Exporting this application to APEX 5 was a straightforward process; the same theme (productivity applications theme 26) is used – providing the same look and feel. The yellow and pink colours were still present, the control region was still 4 columns wide but the Interactive Report search bar had reverted back to its standard width with the jQuery customisation having no effect.
To be fair, I was warned about this (see 2nd point), but I had to see it for myself. A little while later I had written an equivalent jQuery command which was compatible with the new mark-up for Interactive Reports in APEX 5.0.
I also observed a couple of familiar menu items in the navigation section of the Shared Components namely the Tabs & Classic Navigation Bar Entries. The tabs contained the standard TS1 tab and the Navigation Bar contained the log out link – no lists used.
A little testing later, I was satisfied with my application running in APEX 5.0. However to get the most out of APEX 5.0 I wanted to utilise the Universal Theme.
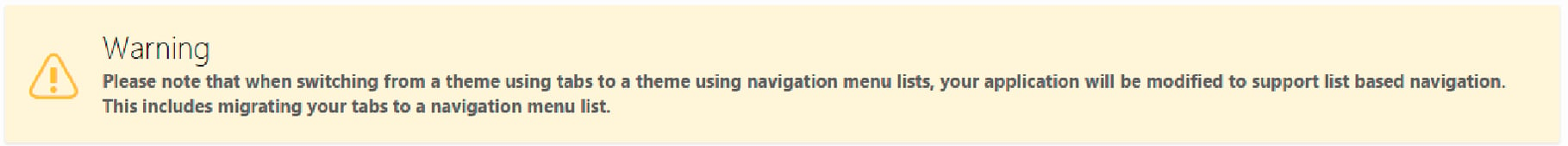
I changed the applications theme to Universal theme and whilst applying the theme, a message informed me it was converting my Tab Based application to a List Based Application.
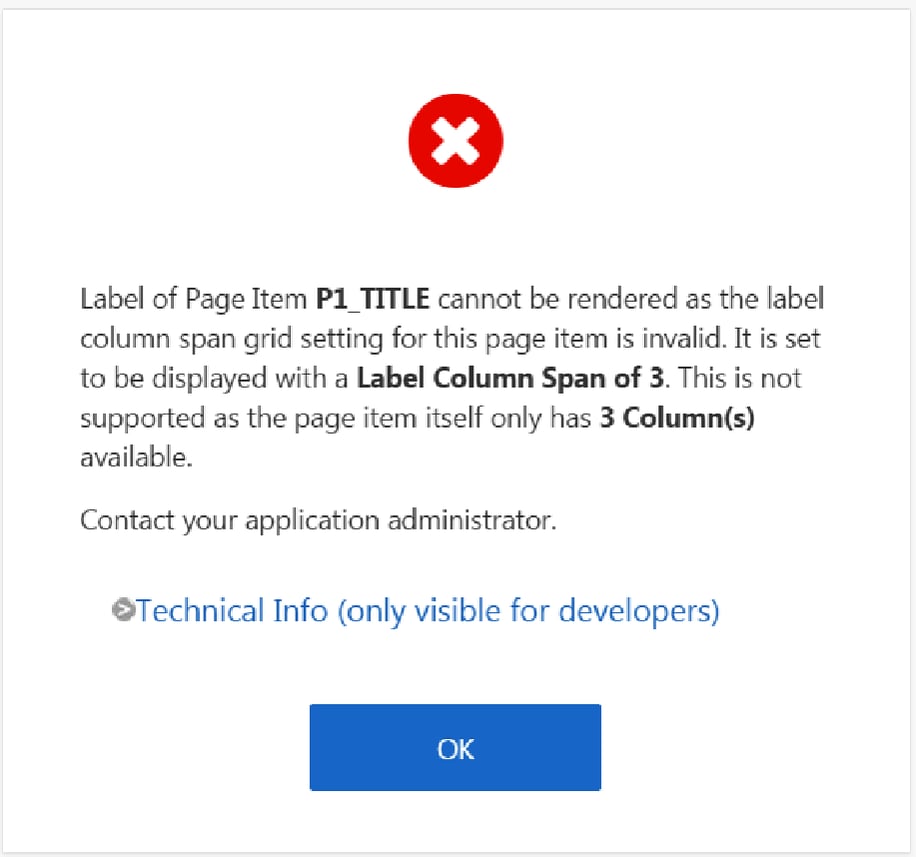
When the theme was applied, I ran it and…
Ok, an error occurs due to page 1 having a region containing 4 page items with the label column span of 3, which is a feature of the Universal Theme. With a label column span of 3, in addition to each item’s column span of 1, we have 4 spanned columns multiplied by 4 page items = 16 columns wide. This exceeds the 12 columns supported by the Universal Theme and therefore I need to take action.
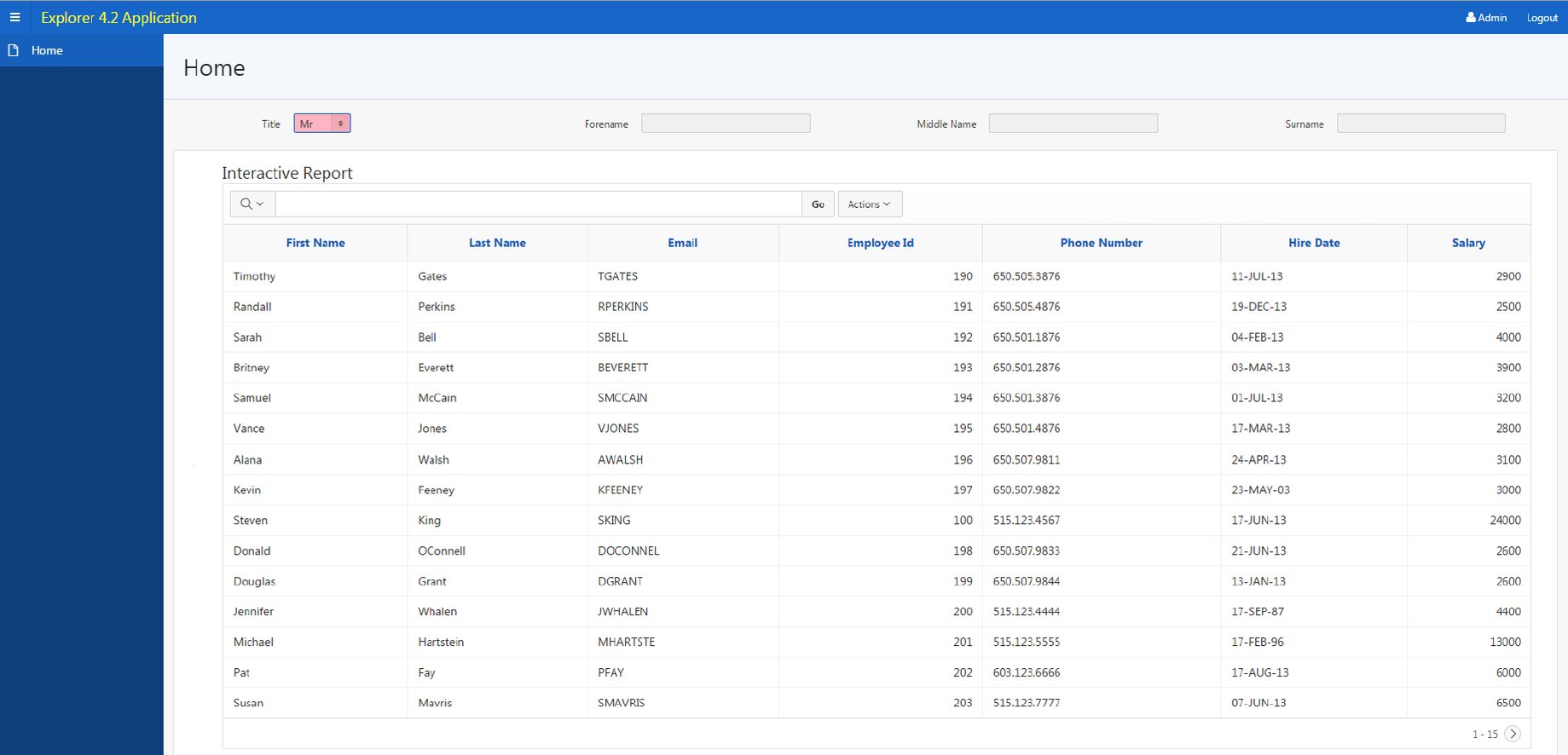
I decided to reduce the default label column span to 1 (by creating a new template) so retaining the same look & feel as APEX 4.2… and the application ran successfully.
However the CSS which turned the title field pink had been lost in the conversion and the Application Name was no longer in yellow.
The Application Name was a quick fix to find an equivalent jQuery command which was compatible with the Universal Theme.
I re-introduced the CSS to the template and found it partially works; the pink only appears when the Select List is not currently active. This is the same CSS from the APEX 4.2 application, yet the APEX 5.0 Universal Theme had already applied a class which contains a background colour which is overriding our CSS when the item is in use.
Tweaking the CSS, I found a solution and now my application works in the New Universal theme.
I had a quick look at the navigation section in the shared components. The tab had indeed been converted to a list (the Tabs link was still accessible – I’m never going to create another tab, but I guess I can ignore this) but the Classic Navigation Bar Entries had not been converted to a list. I had to do this manually as an optional step by changing the Navigation Bar Implementation to “List” – and then the Classic Navigation Bar Entries link disappeared.
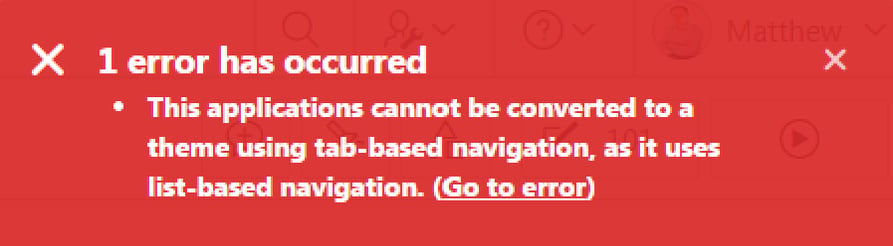
Intrigued by the warning message earlier, I wondered what exactly had changed to my application to support list based navigation and could it ever support tab based navigation again. There was only one way to find out – switch back to theme 26.
After reading this, for me at this point, I’m thinking, be sure that you are prepared to perform the necessary tweaks before you apply the Universal Theme because you are unable to switch back to a tab based theme (unless you restore from a backup).
The sample application was designed in such a way to highlight the potential “gotchas” when upgrading APEX applications to APEX 5.0 and I’m not saying your application will have exactly the same issues or will even have fewer or more issues.
In the above we’ve looked at jQuery, CSS and the label column span; however I would also focus any testing on plug-ins and any charts that have custom XML.
Author: Matt Mulvaney
Job Title: Senior Oracle APEX Development Consultant
Bio: Matt is an experienced APEX solution designer having designed numerous complex systems using a broad range of Oracle Technologies. Building on his previous experience of Oracle Forms & PL/SQL, he is entirely focused on providing functionally rich APEX solutions. Matt promotes APEX as a software platform and openly shares best practises, techniques & approaches. Matt has a passion for excellence and enjoys producing high quality software solutions which provide a real business benefit.

.png?width=250&name=stonewater-logo%20(1).png)